Phần này sẽ nêu lên các phương án trình bày nội dung trong quá trình xây dựng website của khách hàng. Với các phương án này người quản trị sẽ đưa ra được nhiều cách thức tối ưu trong quá trình xây dựng website theo đúng định hướng thiết kế.
 Lựa chọn loại module theo từng dạng nội dung trình bày.
Lựa chọn loại module theo từng dạng nội dung trình bày.
Mỗi một trang trên website bao giờ cũng có một dạng trình bày nội dung cụ thể:
- Dạng trang trình bày và giới thiệu sản phẩm
- Dạng trang trình bày tin tức
- Dạng trang giới thiệu hoặc mô tả
- vv ...
Đi kèm với mỗi dạng nội dung trình bày như vậy sẽ là các module phù hợp và đặc trưng riêng:
 Dạng trang trình bày và giới thiệu sản phẩm:
Dạng trang trình bày và giới thiệu sản phẩm:
+ Module Bán háng: Trình bày sản phẩm bán hàng trực tuyến với đầy đủ các chức năng: bán hàng, đặt hàng, thanh toán, vv ....
+ Module Trình bày dạng bảng: Trình bày sản phẩm theo từng hàng, cột do người quản trị thiết kế.
+ Module Trình bày Text/HTML: Trình bày hình ảnh sản phẩm, logo khách hàng hoặc đối tác.
+ Module Liên kết Site: Thiết lập menu biểu diễn các đầu mục sản phẩm.
+ Module Menu: Thiết lập menu biểu diễn các đầu mục sản phẩm với các hình ảnh đa dạng.
+ Module Thông tin phản hồi: Thiết lập chức năng liên hệ, trao đổi giữa khách hàng và người quản trị website.
 Dạng trang trình bày tin tức:
Dạng trang trình bày tin tức:
+ Module Tin tức: Trình bày nội dung tin tức theo đúng định dạng chuẩn của chức năng quản trị tin.
+ Module Menu: Thiết lập menu biểu diễn các chuyên mục tin tức với các hình ảnh đa dạng.
+ Module Tỷ giá - Giá vàng - Thời tiết: Biểu diễn thông tin cập nhật thị trường.
+ Module Người dùng Online: Biểu diễn thông tin các thành viên và khách hàng truy cập hệ thống.
 Dạng trang giới thiệu hoặc mô tả:
Dạng trang giới thiệu hoặc mô tả:
+ Module Trình bày Text/HTML: Trình bày nội dung theo dạng văn bản với kết cấu đa dạng và phong phú.
+ Module Tài liệu hướng dẫn: Trình bày nội dung theo dạng cấu trúc cây thư mục.
Ngoài ra còn có nhiều dạng trình bày đa đạng khác do nhu cầu thiết kế của từng người quản trị. Khi đó người quản trị sẽ chủ động điều chỉnh và thay đổi giữa các module để tạo nên sự hợp lý, đáp ứng đúng theo yêu cầu. Trước khi bắt tay vào trình bày nội dung cho từng trang trên website, người quản trị phải tham khảo các tính năng và phương thức vận hành của từng module được Eportal hỗ trợ theo mục: "Hướng dẫn trên Eportal"  "Giới thiệu các công cụ Module". Bên cạnh đó Eportal cũng tiếp tục phát triển thêm các module với nhiều tính năng và nhiệm vụ cụ thể để hỗ trợ một cách thuận tiện và chuyên nghiệp nhất cho khách hàng trong quá trình xây dựng và thiết kế website của mình trên Eportal.
"Giới thiệu các công cụ Module". Bên cạnh đó Eportal cũng tiếp tục phát triển thêm các module với nhiều tính năng và nhiệm vụ cụ thể để hỗ trợ một cách thuận tiện và chuyên nghiệp nhất cho khách hàng trong quá trình xây dựng và thiết kế website của mình trên Eportal.
 Lắp ghép và căn chỉnh các module trên trang.
Lắp ghép và căn chỉnh các module trên trang.
Phương thức tổng quan của quá trình xây dựng website trên Eportal chính là lắp ghép các module mang các chức năng khác nhau lên một trang web. Chính vì vậy các phương án lắp ghép và căn chỉnh module trên trang là một trong các tiêu chí đầu tiên người quản trị cần phải nắm bắt để quá trình xây dựng website được nhanh chóng và chuyên nghiệp.
 Lắp ghép:
Lắp ghép:
Thông thường, để xây dựng một trang trong website, người quản trị sẽ trải qua các bước sau:
- Xác định mục đích của trang trong website (trang dạng giới thiệu sản phẩm, dạng đăng tải thông tin hay dạng giới thiệu về doanh nghiệp, tổ chức, vv ...) để có các định hướng thiết kế và xây dựng cho trang đó.
- Lựa chọn các module phù hợp với mục đích của trang để lắp ghép vào từng vùng pane trên trang theo kiến trúc thiết kế. Bước này đòi hỏi người quản trị phải linh hoạt và sáng tạo trong thiết kế để có thể lựa chọn module nào cho phù hợp. Ngoài vấn đề mỗi module phù hợp với từng dạng trang nhất định như phần trên đã trình bày, các module đó còn phù hợp với từng vị trí khác nhau trong vùng pane trên trang. Ví dụ:
+ Module Liên kết Site: Thường chỉ phù hợp tại vị trí LeftPane bên trái của trang vì nó thường biểu diễn menu của các đầu mục sản phẩm hoặc chuyên mục tin tức.
+ Module Trình bày Text/HTML: Nếu biểu diễn nội dung trình bày, giới thiệu thì sẽ thường được lắp ghép ở ContentPane chính giữa trang, còn nếu biểu diễn Logo của đối tác, khách hàng thì lại thường được lắp ghép vào vùng RightPane hoặc LeftPane của trang.
+ Module Tin tức: Biểu diễn nội dung dạng tin tức, vì vậy chỉ có thể lắp ghép vào vùng ContentPane chính giữa trang.
+ vv ...
Với các đặc thù và cũng là thói quan như vậy, người quản trị cũng nên lưu ý để có nhiều kinh nghiệm trong quá trình thiết kế và tổ chức nội dung của từng trang trên website.
- Điều chỉnh cấu hình, biên tập và cập nhật nội dung cho từng module đã được lắp ghép theo tính năng hoạt động riêng của từng module đó.
- Bước cuối cùng đó là thực hiện căn chỉnh vị trí giữa các module làm sao cho cân xứng và hợp lý để hoàn chỉnh công đoạn lắp ghép trong một trang. Các vấn đề căn chỉnh sẽ được trình bày trong phần dưới đây.
 Căn chỉnh:
Căn chỉnh:
Căn chỉnh là công đoạn cuối cùng để hoàn thiện công đoạn lắp ghép các module trên một trang. Nó đòi hỏi sự tỉ mỉ và đôi khi là cầu kỳ của người quản trị để có thể có được một trang web hợp lý, đẹp mắt và khoa học.
Các yếu tố thường phải căn chỉnh đối với từng module trên trang gồm có:
- Tiêu đề của từng module: Tiêu đề của từng module thể hiện ý nghĩa và mục đích của module đó. Vì vậy tiêu đề cần phải ngắn gọn nhưng bao quát được những nội dung bên trong nó. Ngoài ra tiêu đề nên để chữ in hoa hay chữ in thường cũng là một vấn đề người quản trị cần căn chỉnh vì nó sẽ làm nên sự nổi bật cho mỗi module trên trang.
- Độ rộng và độ cao hợp lý của module: Một yếu tố rất hay gặp trong quá trình xây dựng đó chính là phải điều chỉnh độ rộng và độ cao của module cho phù hợp với các module liền kề, vì trong một số trường hợp các module nằm trong trang cần phải có một sự cân xứng nhất định để tạo nên sự gọn gàng và hợp lý, không tạo sự cong vênh hoặc gập gềnh giữa các module làm phản cảm về thẩm mỹ đối với người xem. Người quản trị có thể sử dụng rất nhiều các phương án điều chỉnh kích thước nội dung bên trong để làm thay đổi kích thước của module theo yêu cầu.
- Vị trí của module so với các module khác trên trang: Nhiều khi sắp xếp trình tự của các module trong cùng một vùng pane (vì trong một vùng pane có thể chứa nhiều module) cũng là một yếu tố người quản trị cần lưu ý. Đặt module nào lên trên, module nào ở dưới để phù hợp với bố cục của trang nhưng vẫn đảm bảo được ý nghĩa của nội dung trình bày.
 Sưu tập hình ảnh.
Sưu tập hình ảnh.
Một trong những yếu tố cần thiết khi thiết kế và xây dựng website đó chính là các hình ảnh minh họa nội dung trình bày trên mỗi trang. Thông thường, mỗi Skin Eportal đưa ra để hỗ trợ khách hàng sử dụng cho giao diện website bao giờ cũng có 2 nhóm hình ảnh đi kèm theo Skin đó:
- Nhóm hình ảnh miêu tả nội dung: Những hình ảnh minh họa gắn liền với chủ đề thể hiện của Skin.
- Nhóm hình ảnh icon: Những icon được sử dụng kèm theo mẫu Skin
2 nhóm hình ảnh này kết hợp với Skin tạo thành một mẫu giao diện chuẩn mà Eportal sưu tầm hoặc thiết kế để cung cấp cho khách hàng. Vậy khi khách hàng đã lựa chọn mẫu Skin sử dụng cho website của mình thì các nhóm hình ảnh đi kèm mẫu Skin đó sẽ được lấy ở đâu từ Eportal?
Trên website của Eportal (www.eportal.com.vn) có một bộ sưu tập hình ảnh, tại đó Eportal cung cấp các nhóm hình ảnh theo từng mã Skin (Mỗi Skin trên Eportal được đặt một mã số duy nhất để phân biệt và tìm kiếm). Người quản trị website sẽ thực hiện các bước sau để lấy các hình ảnh theo mẫu Skin để làm nguyên liệu trình bày website của mình:
- Truy cập website của Eportal theo địa chỉ: www.eportal.com.vn
- Đăng nhập thành viên của Eportal bằng Account và Password mà người quản trị đã khai báo và được cấp phép khi thiết lập website trên Eportal.
Lưu ý: Nếu không đăng nhập với chức năng thành viên của Eportal, người quản trị sẽ không thể download được đầy đủ dữ liệu hình ảnh mà Eportal cung cấp.

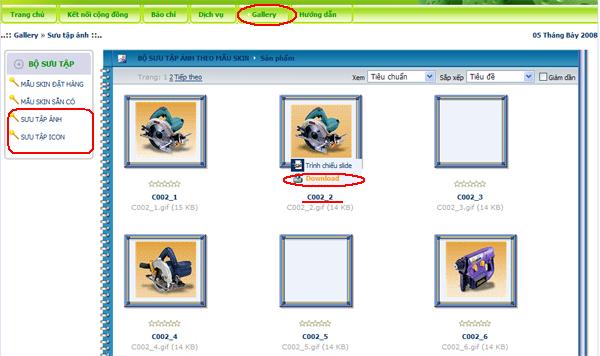
- Kích hoạt "Gallery" trên menu sẽ hiển thị các chuyên mục bộ sưu tập hình ảnh Eportal giới thiệu tới khách hàng. Trong các chuyên mục đó, có 2 chuyên mục cung cấp hình ảnh theo mã Skin: Sưu tập ảnh và Sưu tập icon.
- Người quản trị kích hoạt vào 1 Album hình ảnh theo mã lĩnh vực của Skin
Ví dụ: Skin người quản trị đang sử dụng có mã "J014" thì các hình ảnh miêu tả thuộc Skin đó nằm trong Album có mã là "J"
Trong Album đó các hình ảnh của Skin sẽ có mã đầu chính là mã Skin đó: như ví dụ trên thì các dữ liệu hình ảnh Skin sẽ có mã "J014_xxx" với xxx là thứ tự của các hình ảnh.
- Người quản trị kích hoạt chức năng download trên mỗi dữ liệu hình ảnh để lưu dữ liệu hình ảnh đó về máy tính cá nhân của mình. Sau khi lưu trữ đầy đủ các hình ảnh của Skin về máy tính cá nhân, người quản trị thực hiện đẩy các dữ liệu đó lên website của mình để sử dụng trong quá trình biên tập nội dung.
Thông thường, trước khi sử dụng các dữ liệu hình ảnh để trình bày trên nền một Skin nào đó, cách tốt nhất là người quản trị nên tham khảo mẫu thiết kế hoàn chỉnh của Skin đó để thấy được hình ảnh đầy đủ của một mẫu Skin có kèm theo các hình ảnh miêu tả chi tiết. Từ đó người quản trị sẽ có cách trình bày nội dung và sử dụng các hình ảnh miêu tả hoặc icon hợp lý theo mẫu thiết kế của Skin.
 Cách thức để xem mẫu thiết kế đầy đủ của một Skin:
Cách thức để xem mẫu thiết kế đầy đủ của một Skin:
- Truy cập website của Eportal theo địa chỉ: www.eportal.com.vn
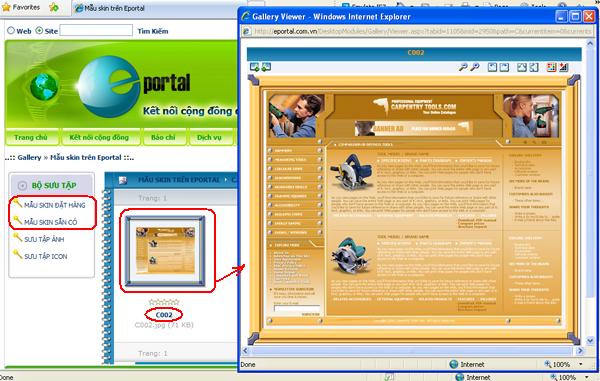
- Kích hoạt "Gallery" trên menu sẽ hiển thị các chuyên mục bộ sưu tập hình ảnh Eportal giới thiệu tới khách hàng. Trong các chuyên mục đó, có 2 chuyên mục cung cấp mẫu Skin đầy đủ: Mẫu Skin đặt hàng và Mẫu Skin Eportal sẵn có.
- Người quản trị lựa chọn chuyên mục theo mẫu Skin mà mình sử dụng (Skin sử dụng là skin đặt hàng thì vào chuyên mục "Mẫu Skin đặt hàng", còn nếu là Skin sẵn có của Eportal thì vào chuyên mục "Mẫu Skin Eportal sẵn có").
- Tìm Album theo lĩnh vực của Skin như phần trên đã hướng dẫn. Sau đó tìm mã Skin người quản trị đang sử dụng.
- Kích hoạt vào hình ảnh của Skin đó để phóng to mẫu thiết kế đầy đủ.

Với hình ảnh đầy đủ của một mẫu Skin như vậy, người quản trị sẽ có định hướng thiết kế và xây dựng website của mình chuyên nghiệp và có phong cách trình bày nội dung theo Skin đã lựa chọn.