Một vấn đề quan trọng hàng đầu đối với khách hàng khi xây dựng Website trên Eportal đó là tên, hình ảnh, thương hiệu của khách hàng sẽ được đặt ở đâu trên nền giao diện Skin (đọc thêm phần "Khái niệm Skin và Container") mà khách hàng lựa chọn trong kho các mẫu thiết kế có sẵn của Eportal? Vấn đề đó đã được Eportal giải quyết khá đơn giản và thuận tiện theo 2 định hướng như sau:
 Logo và Banner hình ảnh tĩnh
Logo và Banner hình ảnh tĩnh
 Phương án này được sử dụng trong các mẫu Skin có sẵn vùng Banner dạng hình ảnh tĩnh (tất cả các mẫu Skin đều có ít nhất một giao diện sử dụng phương án này để hỗ trợ khách hàng).
Phương án này được sử dụng trong các mẫu Skin có sẵn vùng Banner dạng hình ảnh tĩnh (tất cả các mẫu Skin đều có ít nhất một giao diện sử dụng phương án này để hỗ trợ khách hàng).
 Trên phần Banner của mỗi Skin, Eportal bao giờ cũng đặt 1 vùng ẩn để khách hàng đặt logo của mình lên trên đó, khách hàng chỉ việc lựa chọn file ảnh chứa logo của mình, ngay lập tức logo đó sẽ được hiển thị trên banner của website.
Trên phần Banner của mỗi Skin, Eportal bao giờ cũng đặt 1 vùng ẩn để khách hàng đặt logo của mình lên trên đó, khách hàng chỉ việc lựa chọn file ảnh chứa logo của mình, ngay lập tức logo đó sẽ được hiển thị trên banner của website.
 Vì hình ảnh và cách thức trình bày của mỗi logo thể hiện nét đặc thù riêng của mỗi đơn vị hay tổ chức, vì vậy Eportal không thể can thiệp cách thức trình bày logo của khách hàng. Khách hàng sẽ chủ động thiết kế logo của mình, Eportal sẽ dành 1 chỗ trên mỗi Skin để khách hàng đặt logo của mình lên đó.
Vì hình ảnh và cách thức trình bày của mỗi logo thể hiện nét đặc thù riêng của mỗi đơn vị hay tổ chức, vì vậy Eportal không thể can thiệp cách thức trình bày logo của khách hàng. Khách hàng sẽ chủ động thiết kế logo của mình, Eportal sẽ dành 1 chỗ trên mỗi Skin để khách hàng đặt logo của mình lên đó.
Các bước thực hiện để đặt logo tĩnh trên website như sau:
 Bước 1: Khách hàng đăng nhập quyền quản trị Website của mình bằng 1 trong các Account quản trị website đó.
Bước 1: Khách hàng đăng nhập quyền quản trị Website của mình bằng 1 trong các Account quản trị website đó.
 Bước 2: Khách hàng đẩy các file ảnh chứa Logo của mình lên vùng dữ liệu đã được Eportal dành riêng cho Website ngay khi thiết lập (Tham khảo phần "Quản lý File"). Sở dĩ có nhiều file hình ảnh Logo vì tùy theo sở thích trình bày hình ảnh logo của mình, khách hàng có thể thiết kế (hoặc thuê thiết kế) logo kèm theo tên công ty, slogan hoặc banner đính kèm với các phong cách và phương thức thể hiện khác nhau để tạo nên sự phong phú và đa dạng.
Bước 2: Khách hàng đẩy các file ảnh chứa Logo của mình lên vùng dữ liệu đã được Eportal dành riêng cho Website ngay khi thiết lập (Tham khảo phần "Quản lý File"). Sở dĩ có nhiều file hình ảnh Logo vì tùy theo sở thích trình bày hình ảnh logo của mình, khách hàng có thể thiết kế (hoặc thuê thiết kế) logo kèm theo tên công ty, slogan hoặc banner đính kèm với các phong cách và phương thức thể hiện khác nhau để tạo nên sự phong phú và đa dạng.
Ví dụ:
- Mẫu logo thứ nhất của Eportal: Có slogan.
- Mẫu logo thứ hai: Có Slogan, kích thước chiều rộng lớn hơn mẫu thứ nhất.

- Mẫu logo thứ ba: Có Slogan, kích thước chiều cao nhỏ hơn mẫu logo thứ hai.

- Mẫu logo thứ tư: Không có Slogan.
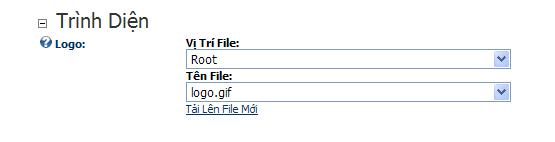
 Bước 3: Khách hàng vào phần “Thiết lập Site”
Bước 3: Khách hàng vào phần “Thiết lập Site”  “Trình diện” trong menu Admin của Website
“Trình diện” trong menu Admin của Website

Tại đây khách hàng lựa chọn thư mục chứa các file logo của mình trong kho lưu trữ dữ liệu dành riêng cho website của khách hàng, sau đó lựa chọn file logo mà khách hàng định đặt lên banner của Skin. Lựa chọn logo xong, khách hàng kích hoạt chức năng “Cập nhật” bên dưới để lưu trữ thay đổi vào hệ thống.
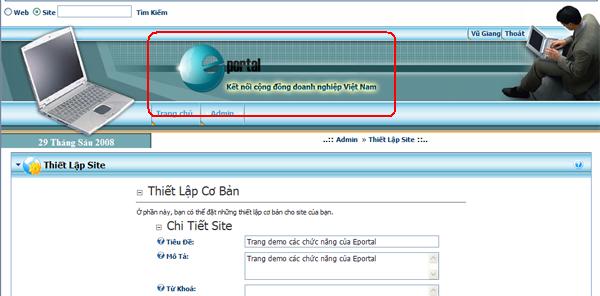
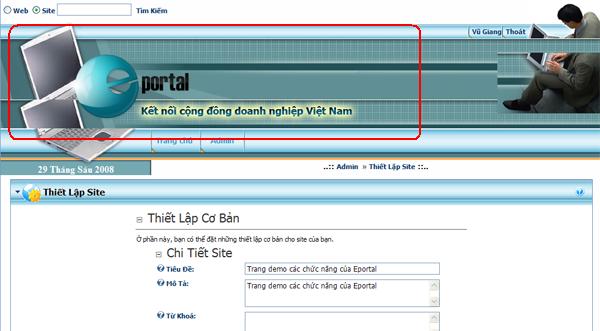
 Bước 4: Sau khi thực hiện cập nhật xong, khách hàng sẽ thấy ngay trên banner của Website xuất hiện logo khách hàng vừa lựa chọn (tương tự hình dưới).
Bước 4: Sau khi thực hiện cập nhật xong, khách hàng sẽ thấy ngay trên banner của Website xuất hiện logo khách hàng vừa lựa chọn (tương tự hình dưới).

Lưu ý:
 Tùy theo hình ảnh và cách thức thể hiện logo, khách hàng sẽ lựa chọn mẫu skin nào phù hợp nhất để khi đặt logo của khách hàng lên trên banner của Skin thì sẽ làm nổi bật hình ảnh và thương hiệu của khách hàng trên đó.
Tùy theo hình ảnh và cách thức thể hiện logo, khách hàng sẽ lựa chọn mẫu skin nào phù hợp nhất để khi đặt logo của khách hàng lên trên banner của Skin thì sẽ làm nổi bật hình ảnh và thương hiệu của khách hàng trên đó.
 Tất cả các logo của khách hàng nên được đặt hình nền là “trong suốt” (Transparent) để khi đặt logo lên website sẽ không bị lộ trong ghép nối hình ảnh. Tránh để logo như hình ảnh dưới đây:
Tất cả các logo của khách hàng nên được đặt hình nền là “trong suốt” (Transparent) để khi đặt logo lên website sẽ không bị lộ trong ghép nối hình ảnh. Tránh để logo như hình ảnh dưới đây:

File ảnh biểu diễn logo chuẩn của khách hàng được Eportal khuyến cáo chính là định dạng file PNG. Định dạng file PNG được thiết lập trong trình duyệt xử lý ảnh Adove Photoshop (Trình xử lý ảnh phổ biến nhất hiện này), định dạng này hỗ trợ xử lý hình ảnh yêu cầu độ phân giải cao nhưng vẫn đảm bảo hình nền của ảnh được đặt ở chế độ trong suốt mà không làm hình ảnh bị biến dạng. Định dạng dữ liệu thông thường là JPG không thiết lập được hình nền dạng trong suốt, còn định dạng GIF thì lại không đảm bảo độ chuẩn của hình ảnh khi hình ảnh đó đòi hỏi độ phân giải cao.
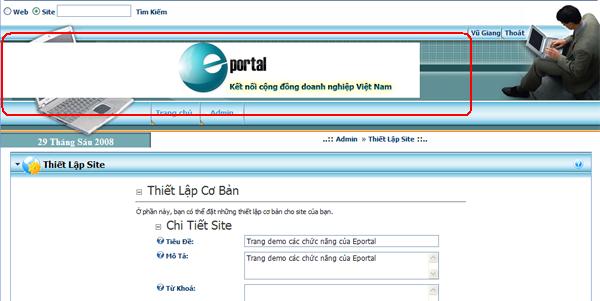
 Mỗi skin có 1 banner với kích thước cố định do mẫu thiết kế của Skin đó đưa ra. Vì vậy khi đưa logo vào người quản trị nên lưu ý kích thước của logo phù hợp với kích thước của banner quy định. Nếu kích thước ban đầu của logo lớn hơn kích thước của banner, người quản trị có thể điều chỉnh để logo có một kích thước hợp lý trước khi đẩy logo lên website. Tránh để kích thước của logo làm vỡ hình ảnh như dưới đây:
Mỗi skin có 1 banner với kích thước cố định do mẫu thiết kế của Skin đó đưa ra. Vì vậy khi đưa logo vào người quản trị nên lưu ý kích thước của logo phù hợp với kích thước của banner quy định. Nếu kích thước ban đầu của logo lớn hơn kích thước của banner, người quản trị có thể điều chỉnh để logo có một kích thước hợp lý trước khi đẩy logo lên website. Tránh để kích thước của logo làm vỡ hình ảnh như dưới đây:

 Kích thước (khổ chữ to nhỏ, kiểu của font chữ) và vị trí (đặt giữa, lệch trái, lệch phải, đưa lên trên, lệch xuống dưới trong banner) của logo do khách hàng chủ động thiết kế file logo để phù hợp với Skin mà khách hàng lựa chọn cho website của mình. Tất nhiên để chỉnh sửa các file logo cho phù hợp khách hàng phải có đôi chút kiến thức về cách sử dụng các chương trình xử lý hình ảnh hoặc khách hàng chủ động thuê đơn vị thiết kế riêng các mẫu logo tùy theo mức độ và nhu cầu.
Kích thước (khổ chữ to nhỏ, kiểu của font chữ) và vị trí (đặt giữa, lệch trái, lệch phải, đưa lên trên, lệch xuống dưới trong banner) của logo do khách hàng chủ động thiết kế file logo để phù hợp với Skin mà khách hàng lựa chọn cho website của mình. Tất nhiên để chỉnh sửa các file logo cho phù hợp khách hàng phải có đôi chút kiến thức về cách sử dụng các chương trình xử lý hình ảnh hoặc khách hàng chủ động thuê đơn vị thiết kế riêng các mẫu logo tùy theo mức độ và nhu cầu.
 Logo và Banner hình ảnh động (sử dụng flash)
Logo và Banner hình ảnh động (sử dụng flash)
 Người quản trị thiết kế riêng cho mình một mẫu banner hình ảnh động dạng flash (trên đó đã có sẵn logo của đơn vị mình), sau đó đẩy dữ liệu hình ảnh lên vùng BannerPane mà Eportal dành sẵn trên mẫu Skin.
Người quản trị thiết kế riêng cho mình một mẫu banner hình ảnh động dạng flash (trên đó đã có sẵn logo của đơn vị mình), sau đó đẩy dữ liệu hình ảnh lên vùng BannerPane mà Eportal dành sẵn trên mẫu Skin.
Các bước thực hiện để đặt logo và banner động trên website như sau:
 Bước 1: Lựa chọn mẫu skin.
Bước 1: Lựa chọn mẫu skin.

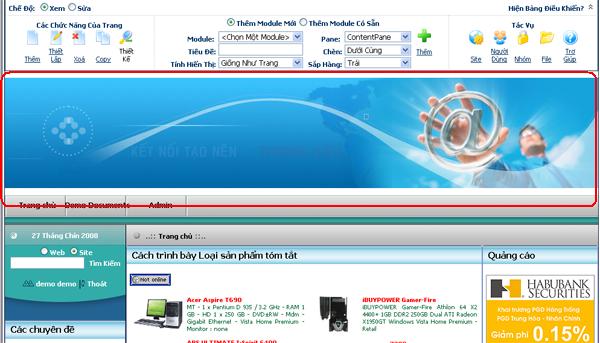
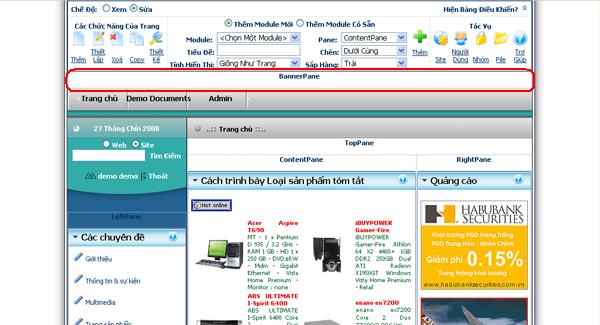
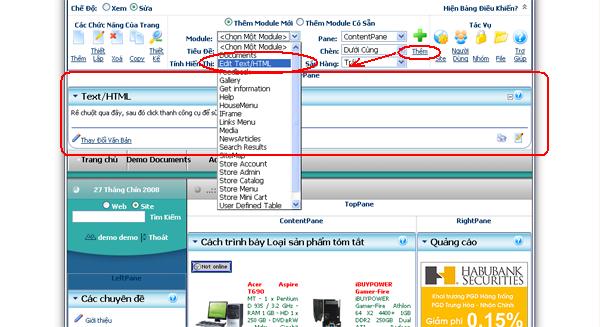
 Bước 2: Sử dụng module Edit Text/HTML để đưa vào vùng BannerPane
Bước 2: Sử dụng module Edit Text/HTML để đưa vào vùng BannerPane

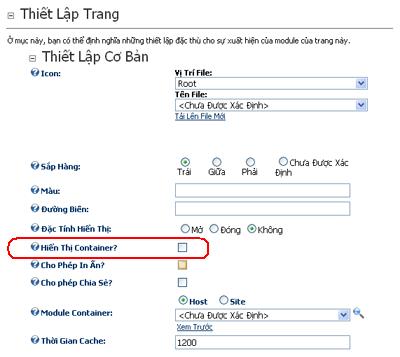
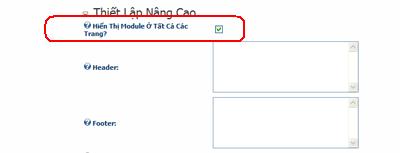
 Bước 3: Điều chỉnh "Thiết lập cấu hình" cho module: Module đặt trong vùng BannerPane sẽ được đặt ở chế độ không cho hiển thị Container và hiển thị module này ở tất cả các trang để banner được hiển thị trong tất cả các trang của website.
Bước 3: Điều chỉnh "Thiết lập cấu hình" cho module: Module đặt trong vùng BannerPane sẽ được đặt ở chế độ không cho hiển thị Container và hiển thị module này ở tất cả các trang để banner được hiển thị trong tất cả các trang của website.


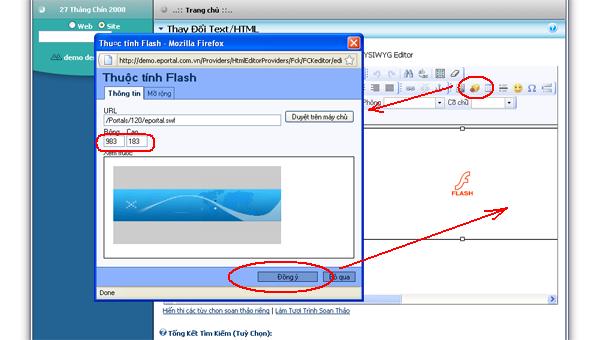
 Bước 4: Đưa file hình ảnh động dạng flash vào trong nội dung của module: Người quản trị kích hoạt tính năng chèn ảnh flash vào phần nội dung của module sau đó căn chỉnh kích thước ảnh cho hợp lý.
Bước 4: Đưa file hình ảnh động dạng flash vào trong nội dung của module: Người quản trị kích hoạt tính năng chèn ảnh flash vào phần nội dung của module sau đó căn chỉnh kích thước ảnh cho hợp lý.

 Bước 5: Kiểm tra kết quả hiển thị của hình ảnh. Sau khi đặt ở chế độ xem, hình ảnh động dạng flash sẽ nằm trong vùng banner theo như định hướng thiết kế của người quản trị.
Bước 5: Kiểm tra kết quả hiển thị của hình ảnh. Sau khi đặt ở chế độ xem, hình ảnh động dạng flash sẽ nằm trong vùng banner theo như định hướng thiết kế của người quản trị.